
स्क्रॉल बार की स्थिति का उपयोग करके हम आसानी से समझ सकते हैं कि वेब ब्राउज़र पर एक पेज कितना स्क्रॉल किया जाता है। एक कस्टम स्क्रॉल इंडिकेटर की कल्पना करें, जो हमारी इच्छानुसार पेज और स्टाइल पर कहीं भी रख सकता है।
और पढ़े : Blogger Mai “manage tracking your own pageviews” kya hai और इसे कैसे चालू करते है
हम स्क्रॉल बार की स्थिति को पकड़ने के लिए जावास्क्रिप्ट विंडो क्लास ऑनस्क्रॉल विधि का उपयोग कर सकते हैं और इसका उपयोग हमारे कस्टम संकेतक के निर्माण के लिए कर सकते हैं।
मुज़से मेरे कई दोस्त पूछ रहे थे की ‘How to create a page scroll indicator for Blogger in Hindi’ तो जवाब हाजिर है जी।
चलिए तो जानते है की ब्लॉगर में Progress Scroll Bar कैसे लगाया जा सकता है।
स्टेप १
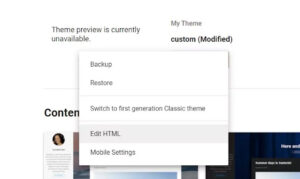
सबसे पहले आप अपने ब्लॉगर को खोलिये फिर “Theme” में जाकर “Edit HTML” मई जाये।

स्टेप २
फिर कोड में एकबार कर्सर को ले जाकर एक बार टैप करे। फिर CTRL+ F को दबाये और “]]></b:skin>” को ढूंढे और उसके ऊपर निचे दिया गया कोड डाल दे।
.scroll-progress-indicator { width: 0; height: 5px; background: blueviolet; background-position: bottom; position: fixed; top: 40px; left: 0; z-index: 500; }

स्टेप ३
फिर कोड में एकबार कर्सर को ले जाकर एक बार टैप करे। फिर CTRL+ F को दबाये और ” <body>” को ढूंढे और उसके निचे दिया गया कोड डाल दे।
<div class='scroll-progress-indicator'/>
स्टेप ४
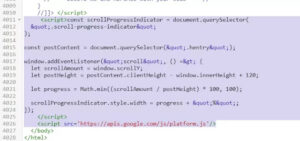
आखिर में एकबार कर्सर को ले जाकर एक बार टैप करे। फिर CTRL+ F को दबाये और “</body>” को ढूंढे और उसके निचे दिया गया कोड डाल दे।
<script>const scrollProgressIndicator = document.querySelector(
".scroll-progress-indicator"
);
const postContent = document.querySelector(".hentry");
window.addEventListener("scroll", () => {
let scrollAmount = window.scrollY;
let postHeight = postContent.clientHeight – window.innerHeight + 120;
let progress = Math.min((scrollAmount / postHeight) * 100, 100);
scrollProgressIndicator.style.width = progress + "%";
});
</script>
<script src=’https://apis.google.com/js/platform.js’/>
हो गया आपके ब्लॉगर साइट पे अब Progress Scroll Bar लग जायेगा।
कोई और परेशानी हो तो आप निचे कमेंट कर सकते है।